ArkUI之状态管理
状态管理

@State
- @State装饰器标记的变量必须初始化,不能为空值
- @State支持Object 、class、string、number、boolean、enum 类型以及这些类型的数组
- 嵌套类型以及数组中的对象属性无法触发视图更新
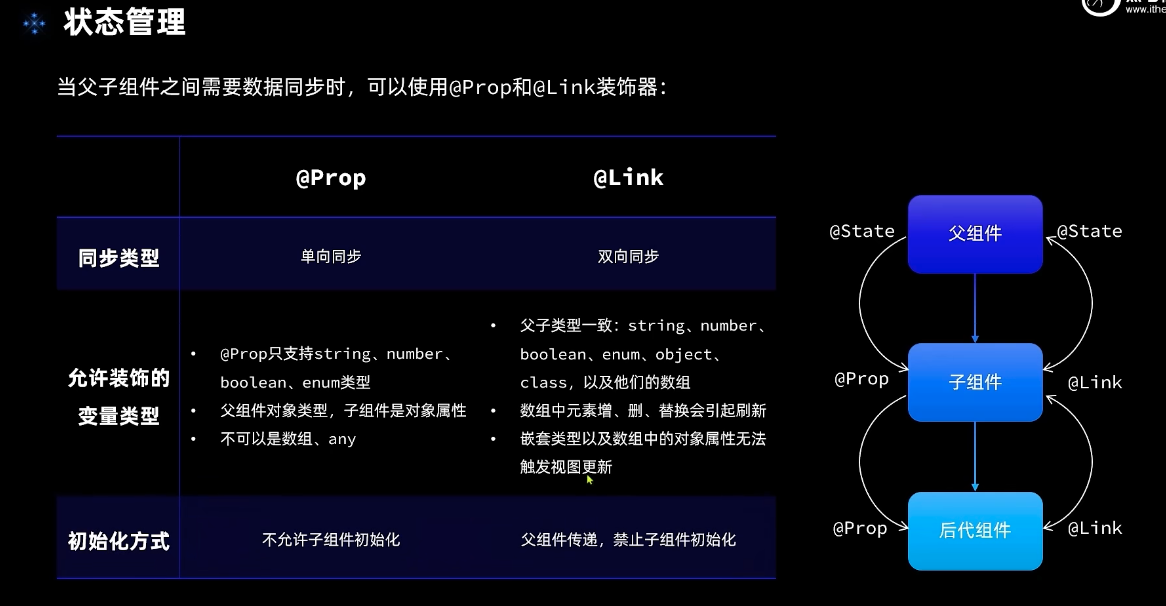
@Prop
单项同步,父组件复制一份数据传给子组件,所以 子组件修改不会传回给父组件
1 | |
Link
- @Link 双向同步,传递变量引用
- 父级 @State xxx:number=0,然后 $xxx
- 子级 @Link xxx:number 接收
1
2
3
4
5
6// 父组件
@State xxx:number=0
Child({xxx:$xxx})
// 子组件
@Link xxx:number // 不需要初始化
Provide和Consume
跨组件传递,类似于@State和@Link。参考Vue中的Provide和Inject
1 | |
ObjectLink和Observed
- 用于处理嵌套对象或数组元素为对象的情况进行双向数据同步
- 给对象添加@Observed
- 给子组件对象属性添加@ObjectLink

ArkUI之状态管理
https://yifengtingyu.cn/2024/04/06/ArkUI之状态管理/